
What Is a Web Application?
Building web applications has as its goal the development of a software application that runs on a server and is accessed through a web browser over a network such as the internet or an intranet. Unlike traditional desktop applications, which are launched by your operating system, web applications must be accessed through a web browser like Google Chrome, Internet Explorer, or Safari.
Characteristics of Web Applications
Client-Server Architecture: Web applications use a client-server architecture where the client (browser) communicates with the web server using HTTP requests and responses. The web server hosts the application and handles the logic and data processing, while the client presents the user interface and allows user interaction.
Accessibility: Since web applications are accessed through a web browser, they can be used on various devices such as desktops, laptops, tablets, and smartphones, regardless of the operating system. This makes web applications highly accessible and convenient for users.
Dynamic Content: Web applications are dynamic, meaning they can update and display content in real-time without the need for the user to refresh the page. This is achieved through technologies such as AJAX (Asynchronous JavaScript and XML) and APIs (Application Programming Interfaces).
Multi-user Support: Web applications can support multiple users at the same time, providing each user with a personalized experience. They often include user authentication and authorization to manage access to different parts of the application.
Development Technologies: Web applications are built using a combination of programming languages and technologies. The front end (client side) typically uses HTML, CSS, and JavaScript to create the user interface and interact with the user. The back end (server side) can be developed using various programming languages and frameworks such as Python with Django or Flask, Ruby on Rails, Java with Spring, and JavaScript with Node.js.
Cloud Hosting: Many web applications are hosted on cloud platforms, which provide scalability, reliability, and security. This allows web applications to handle a large number of users and data, as well as improve performance and availability.
Types of Web Applications
Static Web Applications
These are the simplest type of web applications, typically built with HTML and CSS. They deliver the same content to every user and are not capable of dynamic content changes. Examples include professional portfolios and digital brochures.
Dynamic Web Applications
Dynamic web applications generate real-time responses to user requests. They are built using server-side languages such as PHP, ASP.NET, or JavaScript (with Node.js) and often interact with databases. Content is dynamically generated, making these applications suitable for forums, ecommerce sites, and social networks.
Single-Page Applications (SPAs)
SPAs load a single HTML page and dynamically update content as the user interacts with the app, without reloading the page. They offer a more fluid, app-like experience, using JavaScript frameworks like Angular, React, or Vue.js. Examples include Gmail, Google Maps, and Facebook’s news feed.
Multi-Page Applications (MPAs)
MPAs refresh and load new pages from the server as users navigate through the app, suitable for traditional websites and web applications with vast amounts of content. They are often built using frameworks and server-side languages that generate HTML on the server. Examples include online stores and catalogs that have many products or categories.
Ecommerce Applications
These are specialized dynamic web applications designed for buying and selling goods or services online. They include features like shopping carts, payment processing, and order management. Popular examples include Amazon, eBay, and Shopify stores.
Content Management System (CMS) Applications
CMS web applications allow users to create, manage, and modify content on a website without needing specialized technical knowledge. They are often used for blogs, news sites, and ecommerce. WordPress, Joomla, and Drupal are common examples.
Portal Web Applications
Portals are web applications that offer a single access point to a variety of information and services. They often include forums, emails, and search engines, serving as a platform for communities or corporate intranets. Examples include student portals in universities and customer portals for businesses.
Progressive Web Applications (PWAs)
PWAs offer a high-quality user experience by leveraging modern web capabilities to provide a reliable, fast, and engaging user experience. They work offline, send push notifications, and can be added to the home screen of devices, mimicking native app experiences. Examples include Twitter Lite, Pinterest, and Forbes.
Rich Internet Applications (RIAs)
RIAs are web applications that have the features and functionality of traditional desktop applications. They often use Adobe Flash, Adobe Flex, HTML5, and AJAX to deliver an interactive and immersive user experience. Examples include Google Docs and video conferencing apps.
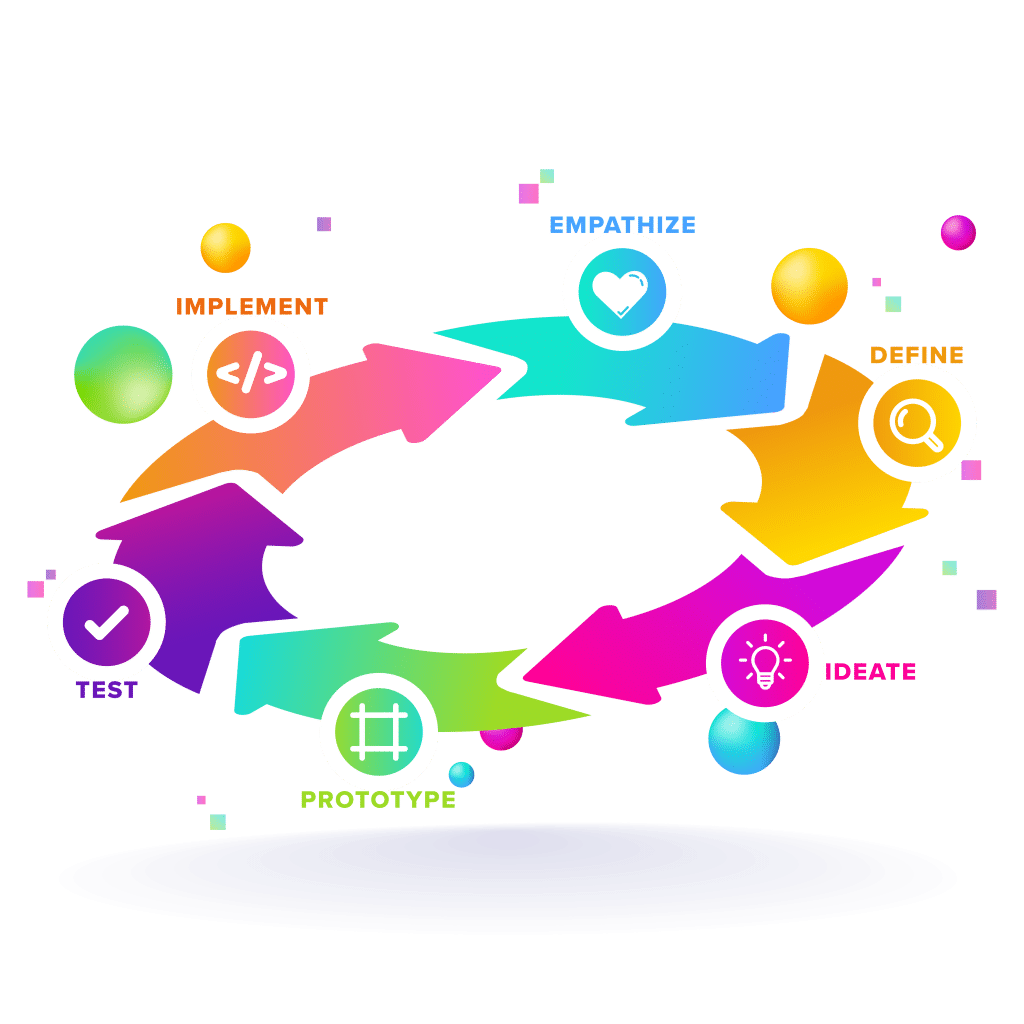
Building Web Applications
Building web applications involves several key steps, each crucial to ensuring the app’s functionality, user experience, and scalability. While the specifics can vary based on the project requirements, the general process typically includes the following stages:
Building Web Applications Step 1: Planning and Analysis
Define the Goal: Identify the primary purpose and target audience of the web application.
Requirements Analysis: Gather detailed requirements, including features, user roles, and data handling needs.
Project Planning: Outline the project timeline, resources, and budget. Choose the development methodology (e.g., agile, waterfall).
Building Web Applications Step 2: Design
Wireframing: Create wireframes to outline the basic structure and layout of the web application.
UI/UX Design: Design the user interface and user experience, focusing on usability, aesthetics, and navigation. Tools like Sketch, Adobe XD, or Figma can be used for this purpose.
Prototype: Develop a clickable prototype to simulate user interaction and gather feedback.
Building Web Applications Step 3: Development
Front-end Development: Build the client-side of the web application using HTML, CSS, and JavaScript. Frameworks like React, Angular, or Vue.js can enhance productivity and maintainability.
Back-end Development: Develop the server-side logic, database interactions, and API integration. Languages and frameworks such as Node.js, Python with Django or Flask, Ruby on Rails, or Java with Spring are commonly used.
Database Design: Design and implement the database schema based on the data requirements. Popular databases include MySQL, PostgreSQL, MongoDB, and Firebase.
Building Web Applications Step 4: Testing
Unit Testing: Test individual components or functions for correctness.
Integration Testing: Ensure that different parts of the application work together as expected.
Functional Testing: Verify that the application behaves as intended from an end-user perspective.
Performance Testing: Evaluate the application’s performance under various conditions and workloads.
Security Testing: Identify and mitigate security vulnerabilities.
Building Web Applications Step 5: Deployment
Choose a Hosting Platform: Options include traditional web hosts, cloud services (AWS, Google Cloud, Azure), or platforms as a service (PaaS) like Heroku.
Deployment: Deploy the application to the production environment. This often involves setting up the server, configuring domains, and establishing SSL certificates for security.
Continuous Integration/Continuous Deployment (CI/CD): Automate the deployment process using tools like Jenkins, GitHub Actions, or GitLab CI/CD.
Building Web Applications Step 6: Maintenance and Updates
Monitor: Use analytics and monitoring tools to track the application’s performance, user engagement, and potential issues.
Update: Regularly update the application to add new features, fix bugs, and improve performance.
Feedback Loop: Collect user feedback to inform future development and enhancements.
Tools and Technologies
Version Control: Use version control systems like Git to manage code changes and collaboration.
Development Frameworks and Libraries: Choose appropriate frameworks and libraries that fit the project requirements and team expertise.
Database Management: Select a database that suits the data structure and scalability needs of the application.
Development and Deployment Tools: Utilize development tools (IDEs, text editors) and deployment tools (Docker, Kubernetes for containerization and orchestration) to streamline the development and deployment processes.
Building web applications is a complex, iterative process that requires careful planning, skilled development, and ongoing maintenance. It’s also a highly collaborative effort that often involves cross-functional teams including developers, designers, project managers, and stakeholders.